| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- 자바
- edwith
- 쿠키런킹덤공략
- MERN
- 쿠키런킹덤크리스마스
- 홀리데이익스프레스
- 쿠키런킹덤
- SQL
- Eclipse
- 자바스크립트
- 웹개발
- 유니티
- 프로그래머스
- Spring
- 이클립스
- HTML
- oracle
- 티스토리챌린지
- 개발자
- 크리스마스
- 쿠킹덤
- programmers
- JavaScript
- 딥러닝
- 쿠킹덤공략
- 오블완
- dart
- Unity
- Java
- MySQL
- Today
- Total
Dev study and Repost
MERN - 클라이언트/서버 프로젝트 메일 서비스 연동 설정 8 - nodemailer, Brevo 본문
MERN - 클라이언트/서버 프로젝트 메일 서비스 연동 설정 8 - nodemailer, Brevo
devlunch4 2025. 7. 14. 11:28MERN - 클라이언트/서버 프로젝트 메일 서비스 연동 설정 8 - nodemailer
클라이언트와 서버를 연동하면서, 웹서비스를 만들고 있습니다.
서비스내 이메일 전송 기능을 넣어보려고하는데요.
node.js 기반의 오픈소스 패키지 "Nodemailer"를 이용해보고자 합니다.
npm으로 쉽게 설치가 가능하며 자체적으로 이메일을 전송하는 서비스는 아니며, gmail, smtp,mailtrap, sendGrid같은 외부 이메일 전송 서비스와 연동하여 사용하는 패키지입니다.
즉, NodeMailer는 node.js에서 smtp 등을 통해 이메일을 쉽게 보낼 수 있도록 도와주는 패키지입니다.
한번 적용을 해볼까요?
---
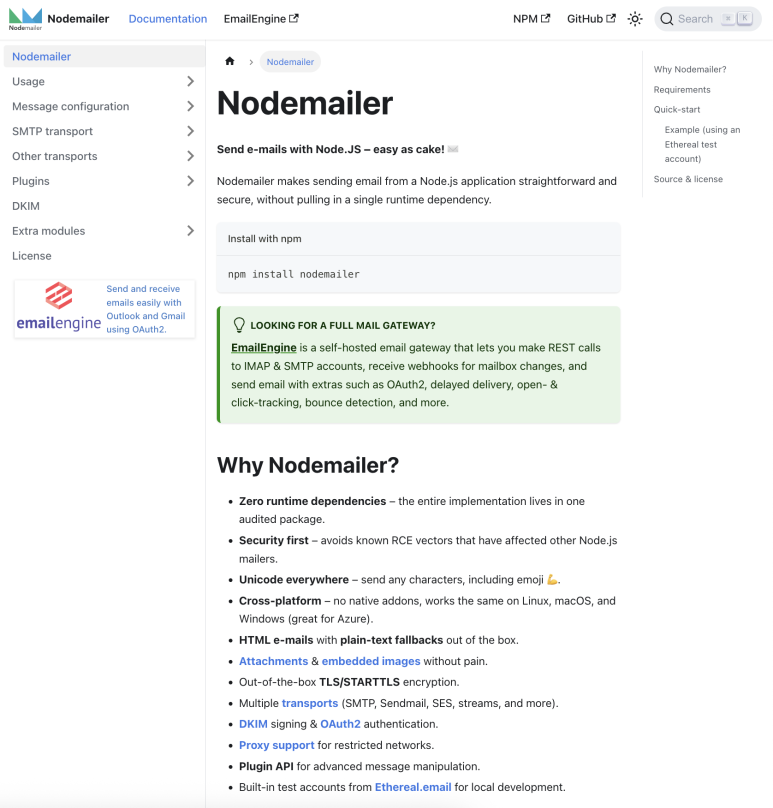
가장 먼저 Nodemailer, 노드메일러 공식홈페이지에 접속합니다.
Nodemailer | Nodemailer
Send e-mails with Node.JS – easy as cake! ✉️
nodemailer.com

노드메일러에대한 간단 설명과 사용방법 안내를 볼수 있습니다.
설치를 해보겠습니다.

서버측 터미널에 위 스크린샷의 명령어를 입력합니다.
$ npm install nodemailer

명령어를 잘 입력하여 패키지 설치를 성공적으로 완료합니다.

다시 서버를 기동합니다.

이어서 노드메일러 사용을 위한 소스를 작성해야합니다.
위 스크린샷은 공식홈페이지의 가이드 인데요.
참고해서 소스를 작성합니다.
소스 작성을 시작해보겠습니다.

가장먼저 서버 프로젝트의 configs 폴더에 nodemailer.js 파일을 생성합니다.
공식홈페이지 안내를 참고하여 기본 소스 작성을 진행합니다.
---
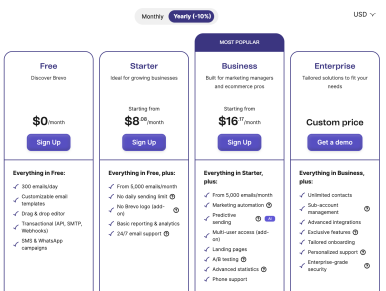
이어서 이메일 마케팅 서비스인 Brevo를 이용하고자 합니다.


Brevo 공식 홈페이지에 접속합니다.
무료사용자도 사용이 가능합니다.
구글 지메일로 가입후에 프로필 상단에서 SMTP & API 항목을 찾아봅니다.

SMTP & API 항목을 선택하면 아래 스크린샷의 일부 화면을 볼수 있습니다.

여기서 사용할수 있는 정보를 확인하게 됩니다.

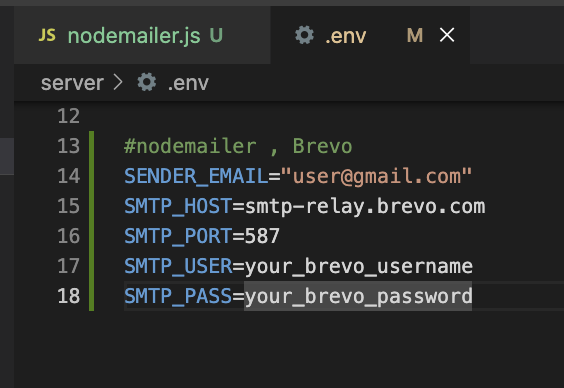
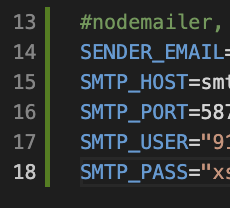
확인한 정보 값을 바탕으로, 작성한 nodemailer 파일에 값을 입력합니다.
일부 보안을 위한다면 기존에 작성된 .env 파일에 키와 값을 입력하여 사용합니다.

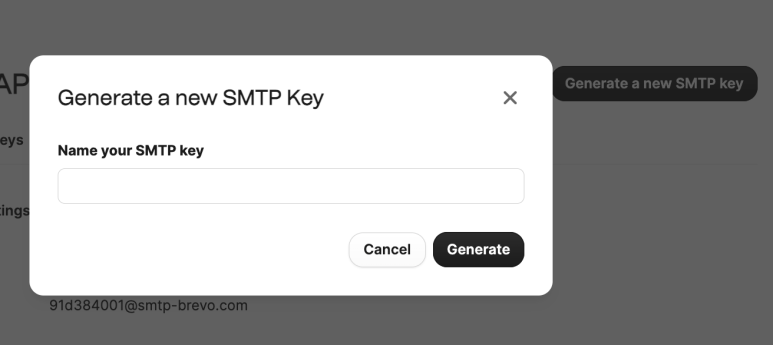
Brevo에서 마스터 비밀번호 대신에 사용할 새로운 일반키를 생성합니다.


처음 생성시 키에 대한 비밀번호를 확인하게되고 복사해둡니다.

어떠한 기능 함수가 실행될때 메일 전송을 위한 함수 메소드를 추가 작성합니다.
이후 테스트를 진행하면 메일을 받아볼수 있습니다.
끝!
'Building & Learning > MERN' 카테고리의 다른 글
| MERN - 클라이언트/서버 프로젝트 메일 서비스 연동 설정 9 - vercel 배포 server, client (0) | 2025.07.14 |
|---|---|
| MERN - 클라이언트/서버 프로젝트 클라이언트와 서버 연동 설정 7 - 프론트엔드와 백엔드 연결B (2) | 2025.07.14 |
| MERN - 클라이언트/서버 프로젝트 클라이언트와 서버 연동 설정 6 - 프론트엔드와 백엔드 연결A (1) | 2025.07.14 |
| MERN - 클라이언트/서버 프로젝트 cloudinary 설정 5 (1) | 2025.07.14 |
| MERN - 클라이언트/서버 프로젝트- vercel 설정 4 (1) | 2025.07.14 |




