| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 티스토리챌린지
- JavaScript
- programmers
- 크리스마스
- 프로그래머스
- 자바스크립트
- 쿠키런킹덤공략
- 쿠킹덤
- Java
- 홀리데이익스프레스
- oracle
- Unity
- 개발자
- 노마드코더
- edwith
- 쿠키런킹덤크리스마스
- 이클립스
- 딥러닝
- 쿠킹덤공략
- MySQL
- Spring
- 웹개발
- SQL
- 오블완
- Eclipse
- HTML
- 자바
- dart
- 유니티
- 쿠키런킹덤
- Today
- Total
Dev study and notes
[NODE.js] NODE.js 개발환경 구축 / step follow Tacademy / node.js 간단 정리 기초 본문
[NODE.js] NODE.js 개발환경 구축 / step follow Tacademy / node.js 간단 정리 기초
devlunch4 2021. 4. 29. 20:23위에서 아래로 순서대로 진행. 간단 정리를 보려면 포스팅 맨 아래로 이동!
티아카데미의 강좌를 참고함!
참고로 강좌에선 node.js 버전 5를 쓰나보다................... 그래도 기초하는 데는 무리가 없으니
나는 최신으로! 현재 최신버전 v16.
nodejs.org/ko/download/current/
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

다운로드 후 실행


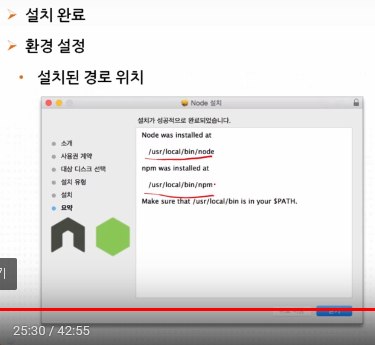
강좌에선 맥 쓰나 보다..
아무튼 경로 윈도우에서 설치 완료! 이후 환경 설정(자동으로 됨.. 또는 수동으로 해야 함..)을 해야 한다.

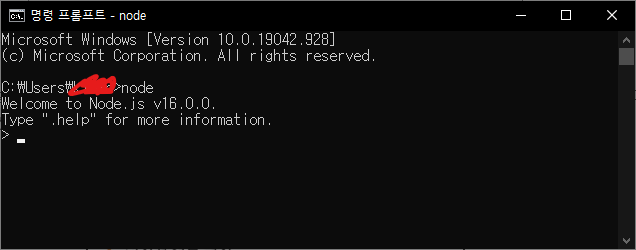
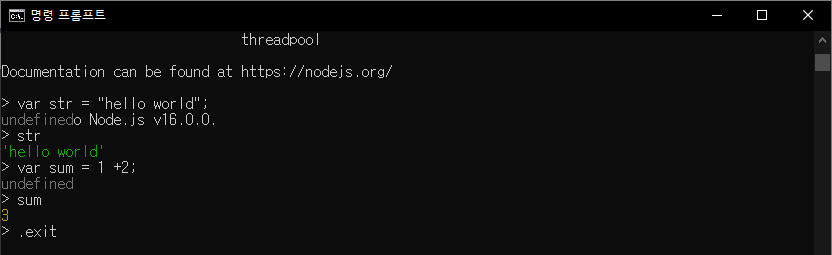
현재 윈도우에 node설치 후 CMD 창을 열어서 "node"라고 타이핑 후 엔터. 그러면 해당 버전이 확인 문구가 뜬다.. 완료!
나가는 건 ".exit" 닷엑싯!!

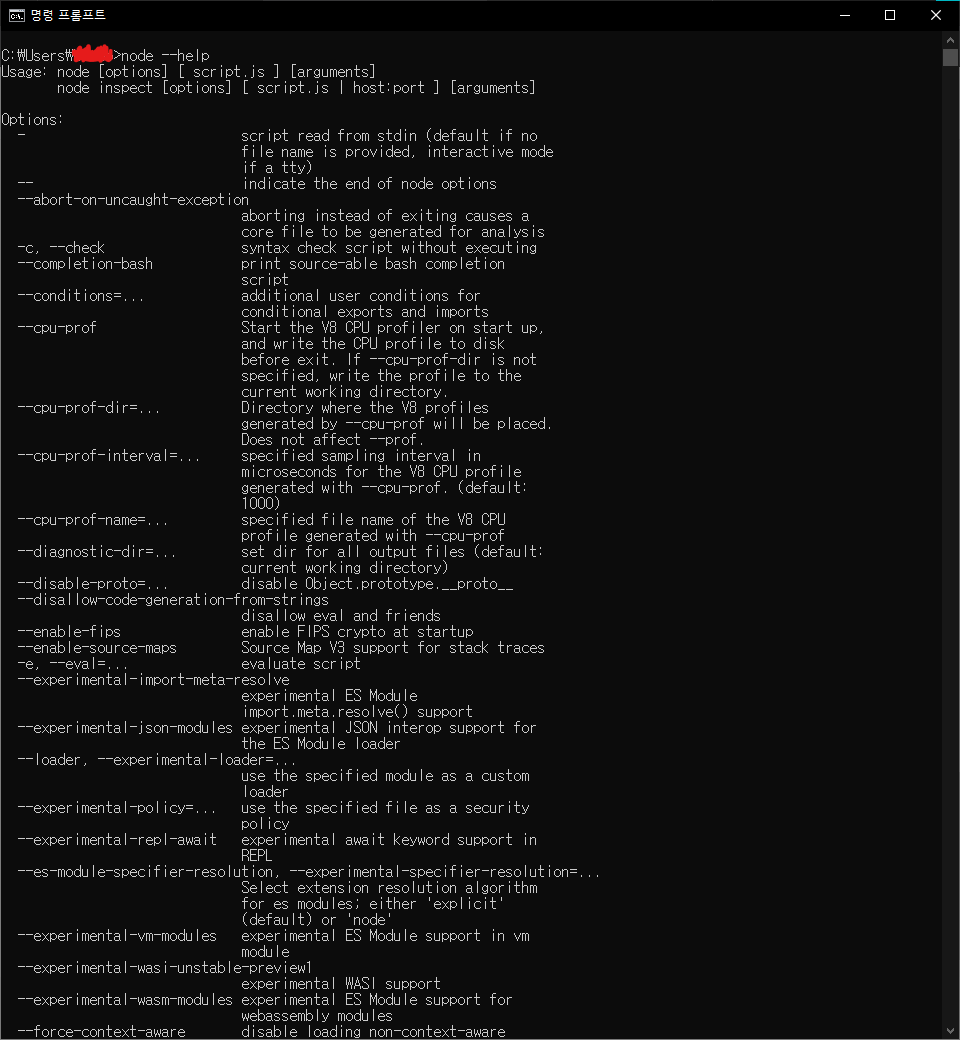
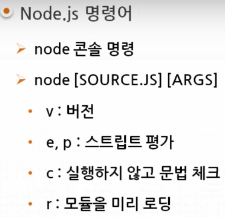
CMD 창에서 "node --help"라고 타이핑하면 안내. 도움말 텍스트를 볼 수 있다.


* node.js의 개발도구
> IDE : eclipse, webstorm
> Editor : VS CODE, Sublime...
*VSCODE를 사용할 것이다!!! 무료 만세!!!
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com


설치 완료!
나의 경우 설치 중간 "code"로 열기 설정 체크를 했다.. 나중에 파일 열 때 편하니까...
일단 실행 전에
CMD에서 확인 "node" 타이핑 후 아래 사진처럼 타이핑 및 확인.

API 보는 법
평상시 필히 하는 작업이기에 ㅎㅎ
-
간단 정리!
* node.js 란
: 비동기 방식으로 자바 스크립트 언어를 이용해서 네트워크 애플리케이션 플랫폼 제작에 적합한 프레임워크
* node.js의 프로그래밍 모델
: 비동기 방식으로 작성하고, 콜백을 이용하는 방식으로 코드를 작성
* node.js 환경
: 공식 홈페이지에서 다운로드 및 설치 후 준비 완료!
* 동기방식 (Synchronous)
: 요청을 보낸 후 응답(=결과)을 받아야지만 다음 동작이 이루어지는 방식
* 비동기 방식 (Asynchronous)
: 요청을 보낸 후 응답(=결과)과는 상관없이 다음 방식이 동작하는 방식
'StudyAndDev' 카테고리의 다른 글
| [MySQL] MySQL 설치 mysql설치 oracle DB database (0) | 2021.05.03 |
|---|---|
| [youtube] 유튜브 섬네일 이미지 URL 가져오기 (0) | 2021.05.03 |
| [스프링퀵스타트]Class 2. 프레임워크개요 Feat. IoC, AOP (0) | 2021.04.11 |
| [스프링퀵스타트]Class 2. 프레임워크개요 // feat. override, overloard. (0) | 2021.04.11 |
| [IntelliJ IDEA] IntelliJ IDEA 시작.. 그 편리함! (0) | 2021.04.07 |

